はてなブログを使う際に覚えておくと便利なコード5選(超初心者編)
はじめに
はてな村に入植からまだ5ヶ月しかたっていない私ですが、ニューカマーの方のお役に立てそうな情報を共有したいと思いたち、この記事を書きます。 私自身、はてなブログの仕様や、Webに関する確かな知識がないので、間違いの指摘やアドバイスを宜しくお願いします。
HTMLとCSSの基本を確認
このパートは、はてなブログと関係なく、ソースコードを読むための前提知識の説明なので、ご存知の方はスキップしてください。
HTML要素とは
まず、見出しなど文章の構造を定義する時に使われるのがHTMLタグと呼ばれているもので、例えば以下のソースなら、「h3要素」という言い方をします。
<h3>Google社の新しい取り組み</h3>
属性とは
まず、HTML要素のおさらいです。以下のコードは"<a"から始まって、"/a>"でタグが閉じられる部分が「a要素」だと理解できればOKです。 a要素の開始タグ内にhrefと記述されていますが、これを属性と呼びます。
<a href="http://www.kukkanen.tokyo/">kukkanen’s diary</a>
ここまでの内容をまとめたので、再確認ください。
| 名称 | コード | 語源 | 用途 |
|---|---|---|---|
| 要素 | a | Anchor | リンク |
| 属性 | href | Hyper REFerence | |
| 属性値 | htp://www.kukkanen.tokyo/ | リンク先のURLやパス |
CSSとは
CSS(Cascading Style Sheets: スタイルシート)を用いて、自分のブログを表現力豊かなデザインにカスタマイズできますが、初心者の方は以下の2つの記述場所を覚えておけば大丈夫です。
| デザインCSS | HTML編集 | |
|---|---|---|
| 場所 | ブログの記事更新画面 | [デザイン]-[カスタマイズ] |
| 適用範囲 | 記述したhtml要素内のみ | ブログ全体のデザイン変更 |
| 使用例 | セルの配置変更 | 目次の自動表示*1 |
 演習で力がつく HTML/CSSコーディングの教科書 |
その1: 出典はcite要素を使う
それでは、実際の操作に移ります。 はてなブログの[編集 見たまま]画面では、引用ボタンを押すとblockquote要素が自動的に記述されます。 以下の引用例は、出典先のURLが3行目にあるので、このp要素をcite要素に書き換えましょう。
※ コードや空白は必ず半角で入力してください。1文字でも違っていると正しく表示できません。
<blockquote> <p>だれでも簡単・無料で使えるブログサービスです</p> <p><a href="http://hatenablog.com/">はてなブログ</a></p> </blockquote>
▼変更後
<blockquote> <p>だれでも簡単・無料で使えるブログサービスです</p> <cite><a href="http://hatenablog.com/">はてなブログ</a></cite> </blockquote>
ちなみに、p要素は段落を表します。その他の引用に関する説明や、SEO上のメリットは以下の記事をご参照ください。 www.kukkanen.tokyo
 HTML&スタイルシートトレーニングブック |
その2: 画像にalt属性やtitle属性を記述する
はてなFotolifeからアップロードした画像は、以下のようなコードが自動生成されます。
<p><img class="hatena-fotolife" title="f:id:kukkanen:20150227094545j:plain" src="http://cdn-ak.f.st-hatena.com/images/fotolife/k/kukkanen/20150227/20150227094545.jpg" alt="f:id:kukkanen:20150227094545j:plain" /></p>
title属性とalt属性の両方に同じ値(例 f:id:自分のID名:数字:plain)が入ります。 一般的には、2つの属性を以下のように使い分けます。
| 属性 | 用途 | 誰向け? |
|---|---|---|
| alt | 代替テキスト(alternate text) | 画像を表示できない音声読み上げブラウザなど |
| title | タイトルのポップアップ表示など | 人間 |
title属性の値に指定したテキストは、画像の上にマウスをのせた時に吹き出し表示されます。*2

これらの属性がSEO的にどう評価されるかについては諸説ありますが、はてなブログのデフォルトが意味のない値を割り当てているくらいなので、あまり厳密に考えなくても結構です。 参考までに編集後のソースを掲示します。
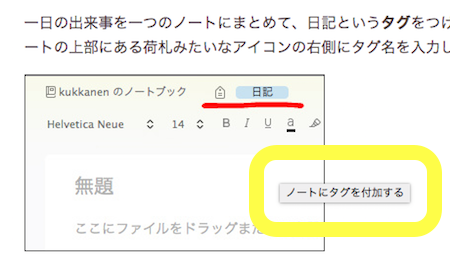
<p><img class="hatena-fotolife" title="ノートにタグを付加する" src="http://cdn-ak.f.st-hatena.com/images/fotolife/k/kukkanen/20150227/20150227094545.jpg" alt="Evernoteのタグ付け操作" /></p>
その3: 画像に枠線をつけるスタイルシートを単語登録する
はてなFotolifeでアップロードした画像は、デフォルトのままだと枠線なしで表示されます。下の例のようなイラストなら、画像ファイルの四角い輪郭を明示する必要がないので、このままで結構です。

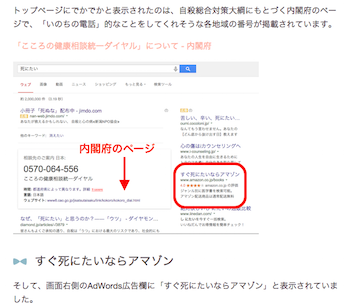
ただし、下図ように白い背景のスクリーンショットなどを掲載する場合は、本文のテキストとの区別をはっきりさせるために枠線を付加した方が望ましいです。

私は、シンプルな枠線を引くためのコードとして「style="border:solid 1px #000000"」をよく使うので、日本語入力システムに「わくせん」で単語登録しています。 参考までに、コードの内容を簡単に説明します。
| コード | 内容 | 用途や例 |
|---|---|---|
| style | 属性 | htmlタグの内側にCSSを記述する時に使う |
| border | プロパティ | 罫線の書式を指定する |
| solid | 値 | 一本線 |
| -- 1px | 値 | 1ピクセル分の太さ |
| #000000 | 値 | 黒色 |
他の属性と半角スペースで区切れば、img要素内のどこに記述しても構いません。*3
<p><img style="border: solid 1px #000000;" class="hatena-fotolife" title="Googleで死にたい検索" src="http://cdn-ak.f.st-hatena.com/images/fotolife/k/kukkanen/20150516/20150516201848.png" alt="Googleの自殺抑制事例" /></p>
枠線をつけた画像の表示例はこちらの記事でご確認ください。
「死にたい」って検索してみたら、Amazonに背中を押された - kukkanen’s diary
その4: セルを右寄せにするスタイルシートを単語登録する
記事の内容をわかりやすく整理するために、表をしばしば使います。 簡単にtableタグを生成してくれるツールの使い方を紹介している過去記事も参考にしてください。 www.kukkanen.tokyo
例えば、以下のコードで表組みをしたとします。
<table> <tr> <th>商品名</th> <th>価格</th> </tr> <tr> <td>クッキーセット</td> <td>1,500円</td> </tr> <tr> <td>バームクーヘン</td> <td>750円</td> </tr> </table>
td要素に入力された文字はテーブル外にある本文と同様に、文字列が左側に寄ります。金額やパーセントなどの数値データは桁をそろえるために右揃えに変更しましょう。
| 商品名 | 価格 |
|---|---|
| クッキーセット | 1,500円 |
| バームクーヘン | 750円 |
前述した「わくせん」=「style="border:solid 1px #000000"」と同じように、「みぎよせ」=「style="text-align: right;"」で単語登録しておくと便利です。
<table> <tr> <th>商品名</th> <th>価格</th> </tr> <tr> <td>クッキーセット</td> <td style="text-align: right;">1,500円</td> </tr> <tr> <td>バームクーヘン</td> <td style="text-align: right;">750円</td> </tr> </table>
▼セルを右寄せにした表示例
| 商品名 | 価格 |
|---|---|
| クッキーセット | 1,500円 |
| バームクーヘン | 750円 |
その5: 説明リストを使う
はてなブログには、[箇条書き]や[番号付きリスト]ボタンがありますが、これらと似ている構造のタグとして、以下の要素があります。以前は、definition list(定義リスト)と呼ばれていたものです。
| 要素名 | 語源 | 用途 |
|---|---|---|
| dl | description list | 説明したい内容をリスト化する |
| dt | description term | 説明したい言葉 |
| dd | description definition | その言葉の説明や定義内容 |
▼コード記述例
<dl> <dt>HTMLとは</dt> <dd>Webページのドキュメント構造を記述するための言語です。</dd> <dt>CSSとは</dt> <dd>Webサイトの書式などデザインを管理する言語でスタイルシートと呼ばれています。</dd> </dl>
▼表示例
- HTMLとは
- Webページのドキュメント構造を記述するための言語です。
- CSSとは
- Webサイトの書式などデザインを管理する言語でスタイルシートと呼ばれています。
 すべての人に知っておいてほしいスタイルシートデザインの基本原則 |
*1:目次の自動表示は次の記事で解説しています。 作文が下手なADHDが、ミスリードの多いADHDに読んでもらえるブログを書くコツ - kukkanen’s diary
*2:ブラウザの仕様により、表示方法が異なる場合があります。
*3:はてなブログでは、自動的にコードの位置が最適化されます。