作文が下手なADHDが、ミスリードの多いADHDに読んでもらえるブログを書くコツ
はじめに
はてな村で、トピック「ブログの書き方」についてという特集があります。
正直言って、文章力のない私がこんな企画に参加するのは、おこがましい限りという自覚があります。
他の方の記事がアルファブロガーを目指すノウハウなら、こちらはアテンションブロガー向けの内容となります。ADHDの略語はAttention Deficit Hyperactivity Hisorderなので(笑)。
読み書きが苦手という病識を持つ
まずは、 発達障害当事者諸氏が大好きなキーワードである「障害の受容」が肝要です。
表現力の欠如
集中力がないなどのADHD的症状を認めている人は、自分が書いたものを客観視して、文章力もないことを認めましょう。
以下の記事は、ADHDブログの「質と量」の両方の問題をとりあげています。
ワーキングメモリ不足とは
ADHDの脳はワーキングメモリ不足から、"読み書き"両方の能力が人より劣っています。
ワーキングメモリとは、人間の脳をコンピュータの機能になぞらえた認知心理学上の概念で、「短期記憶」や「作業記憶」などと呼ばれることもあります。
Macのスペック表を例に、ワーキングメモリについて少し説明します。
| MacBook Air | iMac | 人間 | |
|---|---|---|---|
|
|
|
|
|
| 画面サイズ | 11インチ | 27インチ | 身体の大きさ |
| Ver | OS X Yosemite | OS X Yosemite | 世代 |
| 価格 | 102,800円 | 258,800円 | 人材市場での価値 |
| メモリ | 4GBまたは8GB | 最大32GB | ワーキングメモリ |
| ハードディスク | 最大512GB | 最大1TB | 長期記憶 |
出典: Apple - Mac - Macのモデルを比較する
MacBook Airで映像の編集など複雑な作業を試みると、フリーズしてしまうことがあります。同じOSを積んでいてもiMacは、MacBook Airの8倍のメモリが搭載されているので、処理も速く安定した動作を維持します。
ハードディスクの容量もメモリと同じように、GB(ギガバイト)という単位で表されますが、こちらは人間でいうと"寝て起きても、まだ覚えている"ような記憶のことです。
ADHDの子供が歴史や地理といった暗記系の科目は人並みの成績を収めることができても、暗算などが苦手なのはワーキングメモリの容量不足と考えられます。
このことは、文章を読む際に論理的な解釈をしたり、逆に文章を書く場面でも頭の中でそれを組み立てたりする際の障害となります。
論旨が見えてこない長文への処方箋
ADHDには、私のように下手の横好きでブログ執筆を趣味とする人種がいます。そのようなブロガーが書いた記事は、概して長文となりがちです。
毎日のようにエントリーをアップする様子を良く言えば「筆力がある」、はっきり言ってしまうと「筆の勢い」しかない独りよがりな創作活動なのです。
デジタル大辞泉の解説
ひつ‐りょく【筆力】
筆の勢い。筆勢。また、文章を表現する力。
筆力(ヒツリョク)とは - コトバンク
下のスクリーンショットは、このブログを始めて間もない頃に書いた記事です。コメントを寄せてくれた奇特な方も何人かいらっしゃいますが、集中力がない同病のADHD当事者がこのテキストだけの長文を最後まで読み切る確率は1%にも満たないでしょう。
まだまだ、若輩者ではありますがADHD系ブログが「少しはましになる」コツをいくつか紹介します。
- 見出しをつけて、主旨をはっきりさせる
- 目次を自動表示して論理構成を確認する
- 自分が書いたテキスト以外の要素で表現する
- 画像を用いる
- 図解する
- 表にまとめる
- 引用する
- 小手先のSEOではないGoogleのポリシーを知る
- スマホビューで可読性をチェックする
その1: 見出しをつけて、主旨をはっきりさせる
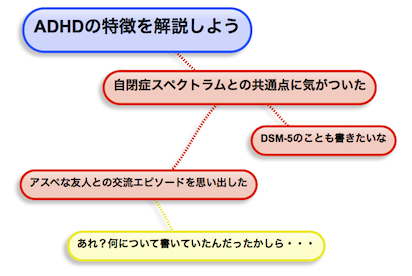
当事者ブログに共通する最大の問題点は、「何が言いたいのか、よくわからない」ことです。
性格面でのADHD症状を振り返れば、その原因は明白です。
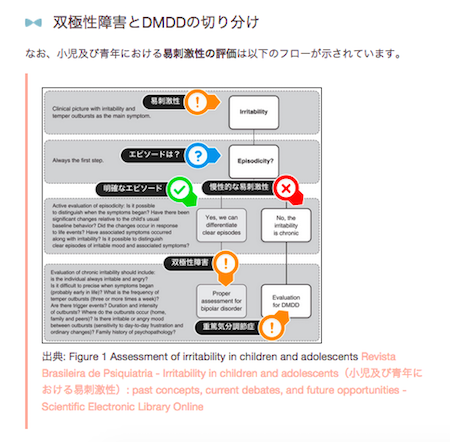
id:nosmo先生が図解しているように、ADHDは興味の対象が普通の人の倍以上あり、好奇心旺盛と評価することもできますが、往々にして一つの仕事をやりとげることが困難な飽きっぽい性格なのです。
ブログを書く際も思考があちこちに飛び、いつのまにか自分でも何が言いたかったのかがわからなくなってしまうことがあります。その結果、記事タイトルから本文の論旨がずれてしまっているブログをよく見かけます。

この問題を解決するために、適当なボリュームの段落をまとめて、見出しをつけるという方策があります。
見出しの設定方法
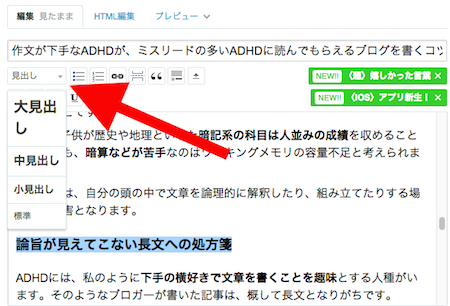
はてなブログの[編集 見たまま]画面では、左上にある[見出し]メニューから3段階の見出しを選べます。

文字見出しに使われているHTMLタグの確認
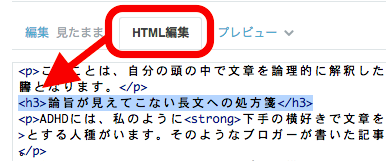
見出しをつけたら、[HTML編集]画面に切り替えて、<h3>タイトル</h3>のようなタグの内容を確認します。

h3のようなタグはHeading要素と呼ばれるもので、Webページの構成をブラウザが理解するために用います。
私は文章がうまくなりたいだけで、HTMLみたいな技術的なことはどうでもいいの・・・。
こんなふうに知識を身につけることを面倒くさがる人が多いようですが、実はWebの仕様やGoogleの評価基準を理解することが、論理的な文章が書けるようになる近道なのです。これに関しては、後ほど詳しく説明します。
見出しの効能
- 見出しをつけることにより、自分の主張を再確認できる
- 読者も見出しで主旨がわかり、その先の段落を読みたくなる
その2: 目次を自動表示して論理構成を確認する
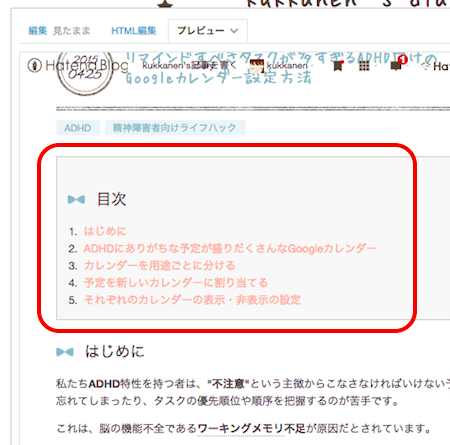
本文中に2つ以上の見出しをつけると、そこへリンクする目次を表示する機能があります。記事公開後はもちろん、下書き時のプレビュー画面でも内容を確認できるので、記事全体の構成を再考する際に役立ちます。

目次を自動表示する方法
はてなブログをお使いの方は、id:AquaNoteさんの解説記事がおススメです。
h2要素を拾うコードが公開されているので、これをコピーし自分のブログで使われている見出しタグ(デザインによってはh3など)に合わせて内容を書き換えれば設定完了です。
WordPressなど、その他のブログ用CMSにも同様のプラグインがあります。参考までに。
その3: 自分が書いたテキスト以外の要素で表現する
繰り返しとなりますが、とにかくADHDの人に文才はありません。
ですが、ブログはマス目で区切られた原稿用紙でなく、多様な表現方法がサポートされているWebの世界に存在しています。
なので、勝ち目のない文章力を磨くことより、Webという舞台を熟知したパフォーマーとなることを選んだ方が賢いというわけです。
![【楽天ブックスならいつでも送料無料】Webライティング実践講座 [ 林千晶 ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f2174%2f9784048912174.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f2174%2f9784048912174.jpg%3f_ex%3d80x80)
【楽天ブックスならいつでも送料無料】Webライティング実践講座 [ 林千晶 ] |
とはいえ、誰もがデザインや写真撮影のセンスがあるわけではありません。ここでは、技術や知識がない人でも簡単に自分のブログの表現力をアップさせる方法を紹介します。
- 画像を用いる
- 図解する
- 表にまとめる
- 引用する
画像を用いる
写真やイラストを所有者の権利に配慮しながら、自分のブログで利用させてもらう方法を紹介した記事です。
図解する
文章で説明すると冗長になりがちな内容でも、図解することにより一目瞭然となります。私はSkichというツールをよく使いますが、Windows版やスマホ用アプリもあり、撮った写真に注釈などをつける際に便利です。
▼Skitchで既存の画像に注釈を加えた図解

表にまとめる
前述した図解にもいえることですが、考えた内容を文章以外の方法で表現することは、閲覧者にとってわかりやすくなるだけでなく、自分の頭の中を整理することにもつながります。
例えば、2つのブログのサービス内容を比較する場合に、マトリックス図として項目を並べると箇条書き以上に可読性が向上します。
| 独自ドメイン | メッセージ機能 | |
|---|---|---|
| はてな | 有料プランで対応 | × |
| アメブロ | × | ◯ |
私は、《Excel to Table》というサービスを愛用していますが、名称の一部となっているExcelがなくても簡単に表を作成できます。詳しくは、以下の記事で。
引用する
自分のブログだからといって、内容の100%を自分で考える必要はありません。むしろ、著名人でもなく、なんの取り柄もない個人のオピニオンを義理で見にきてくれるのは友達だけです。
たいていの情報は先人がWebのどこかに公開しているので、それを引用しましょう。
ただ、こんなふうに書くとコピペとか盗作を連想する浅はかな思考の人もいますが、それは引用という技法を正しく理解できていないからです。
以下の記事で、Webにおける引用作法を解説しています。
その4: 小手先のSEOではないGoogleのポリシーを知る
時折、 「SEO」や「はてなブログでは儲からない」みたいな情報に踊らされている人を見かけますが、そういった方が情報源としているブログの多くは、内容に誤りがあったり、情報が古かったりします。
皮肉なことに程度の低いアフィカスが書いた記事が検索上位に表示されることもありますが、それが長く続くことはないです。
なぜなら、Google社がこれらの不自然なSEO施策にペナルティを与えるよう、頻繁に評価基準を変えているからです。
したがって、検索上位を狙いたいならGoogle社が公式に公開しているガイドラインを読むなどの正攻法で挑むべきです。
いや、私は別にアフィリエイトとかやってないし、検索順位なんてどうでもいいのよね・・・。
こんな考え方の人もいるかもしれません。
私自身、匿名でこのブログを書いている以上、薬の名前や疾患名などのキーワードで目立ち、主治医に見つかってしまったら嫌だなと考えています。
ですが、ブログを続けるモチベーションとして、PV数やSNSでの言及量は励みになります。
そして、Googleから高く評価されることは、単にSEO的に有利なサイトを作れたのではなく、コンテンツの質や有益性が認められたことを意味します。すなわち、それは作文の成績ではなく、Webをうまく使いこなした表現者への賛辞です。
その5: スマホビューで可読性をチェックする
2015年4月21日よりWebサイトのモバイル対応状況がGoogleの検索順位に大きく影響を与えるよう仕様変更されました。
それ以前に、ニールセンが2014年11月に発表した資料によると、スマホからのWeb閲覧は4,549万人を記録し、おそらく既にパソコンからの閲覧者数を抜いていると推定されます。
出典: スマートフォンを中心にしたクロスプラットフォーム時代の幕開け ~ニールセン 2014年のまとめレポート Digital Trends 2014を公開~ | ニュースリリース | ニールセン株式会社
このような背景を踏まえて、スマホ読者を無視できない現実があります。
スマホ端末をお持ちでない方は、パソコン上で閲覧確認できるサービスがいくつかあるので、そういったものを利用して、一度ご自分のブログ内容を見直してはいかがでしょうか?
パソコンのブラウザでスマホ表示を確認する
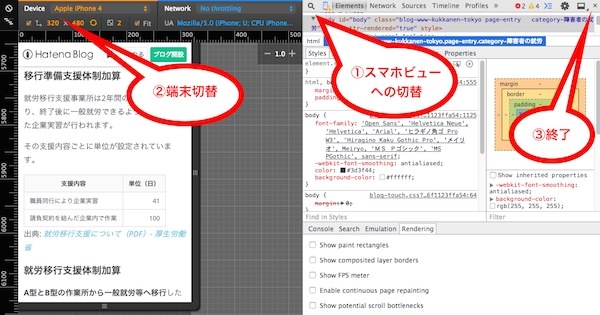
例えば、Google Chromeというブラウザなら画面上で右クリックして[要素の検証]または[表示]-[開発/管理]-[デベロッパーツール]にスマホビューモードがあります。

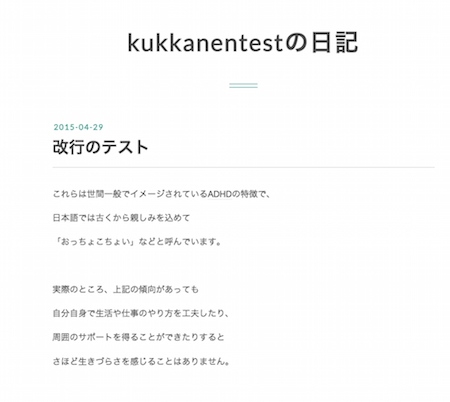
パソコン用にレイアウトされた記事がスマホで読みにくい例
パソコンの画面では、ストレスなく読めていた記事もスマホからアクセスすると、見苦しく表示されることがあります。
「無意味な改行」がスマホで表示されるダメなケースを紹介します。
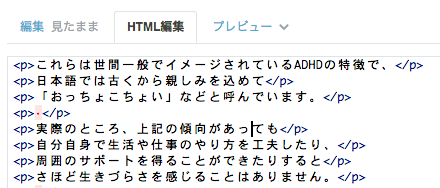
例えば、パソコンのブラウザで読んだ時の見栄えを考えて、句読点を打った箇所ごとに改行したとします。

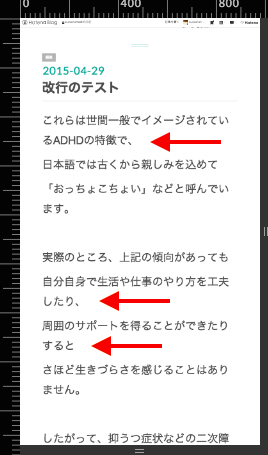
このような記事をスマホから閲覧すると、赤い矢印で示したように「なぜ、こんなところで改行しているのだろう?」と不思議に思われてしまいます。

これをHTML編集画面で開くと、Enterキーを押した箇所がp要素で区切られていることがわかります。

実はこのp要素は改行ではなく段落を表現するタグであり、本来なら一文として扱われるべき内容がぶった切られた状態で、Googleやスマホブラウザに解釈されます。
| HTML記述例 | 由来 | 意味 | 用途 |
|---|---|---|---|
| <p>テキスト</p> | paragraph | 段落 | 意味のある文をまとめた単位 |
| <br/> | break | 改行 | 段落と関係なく強制的に改行する |
ちなみに、p要素などのHTMLタグはコンテンツを構成するために使うものであり、段落間の幅を広くとりたい時に代用するのはよくある間違いです。
段落前後の幅などのデザインを変更したい場合は、CSSで指定します。
| コード | 用途 |
|---|---|
| HTML | コンテンツの論理構成 |
| CSS | 色や書式などのデザイン |
以上、作文力では勝負できないADHDが、Webの正しい知識を身につけることで、少しでも他人から読みやすいブログを書くためのノウハウでした。同じ障害特性を持つ方の参考になれば、幸いです。

よくわかるHTML5+CSS3の教科書 |



