ネット上で情報を拡めたいと考える方へ 「2015年4月21日に検索順位はどう変動するのか?」
啓発活動におけるネットの力
昨日、#世界自閉症啓発デー に関して、こんな記事を書きました。
#啓発記事コラボ は、予算がついた官製イベントではないにも関わらず、id:nanaioさんという一人のブロガーの呼びかけが多くの人の心を動かしました。
"啓発記事コラボ"というキーワードをGoogleで検索した結果は、今朝の時点で約4,100件にのぼります。
"情報発信の場"としてのブログの底力、そして #世界自閉症啓発デー #啓発記事コラボ というハッシュタグでつながったTwitterの拡散力をひしひしと感じました。

リアルタイムメディアが動かす社会 市民運動・世論形成・ジャーナリズムの新たな地平 / 八木啓... |
ネットを味方にするには?
#啓発記事コラボ という活動の成功事例から、リソース(お金、時間、リアルな人脈etc)が無くても、インターネットという情報基盤でレバレッジ*1が効くことがわかりました。
2015年現在のWeb技術を武器に、自分や仲間が発信した情報をより多くの人に届けるために何をすればいいのかを考えてみたいと思います。

ネットが味方になるWebマーケティングの授業/イケダハヤト/中川淳一郎/出口治明【後払いOK... |
時代はモバイルファーストです
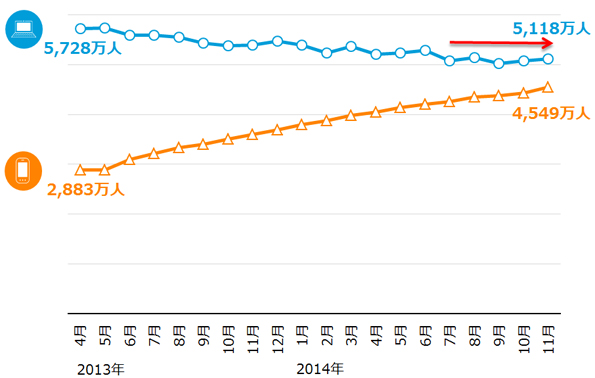
メディア分析で定評のあるニールセンによると、スマホからのインターネット利用者数は昨年末の時点で4,549万人を記録し、パソコンからのアクセスを抜く勢いで増加していることがグラフからわかります。
スマートフォンを中心にしたクロスプラットフォーム時代の幕開け ~ニールセン 2014年のまとめレポート Digital Trends 2014を公開~ | ニュースリリース | ニールセン株式会社
「パソコンは持っていても、仕事以外では開かない」あるいは、医療や販売など事務系以外の職場では、タブレットを含むスマートデバイスを業務に用いることが珍しくなくなりました。
そこで、モバイル端末での閲覧を第一に考えたWebサイトの設計思想をモバイルファーストと呼びます。
4月21日にGoogleの検索順位が大変動します
そして、再来週にはGoogleの検索順位も、そのページがモバイル端末に対応しているかどうかで大変動することが発表されています。
Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。この変更によって、検索ユーザーは、クエリへの関連性が高く使用端末にも適した高品質な検索結果を見つけやすくなります。
Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
ニールセンの調査結果やGoogleの新しい評価基準からわかるように、Web上で情報発信する以上、モバイルからのアクセスは無視できない時代に私たちは暮らしています。

creative commons licensed ( BY ) flickr photo shared by Robert Scoble
スマホやタブレットでもストレスなく閲覧できるWebページを作るには?
自分が運営しているページが、"Googleの定義するモバイルフレンドリー"かどうか確認する方法は簡単です。Googleが用意した以下のページにURLを入力して、[分析]ボタンをクリックします。
▼モバイル フレンドリー テスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
"モバイルフレンドリー"と認められた例
ちなみに、はてなブログは利用者が策を施さなくても、モバイルフレンドリーと診断され、スマホ向けにWebページが最適化されていることがスクリーンショットからもわかります。

"モバイルフレンドリー"テスト不合格例と改善策の提示
世界自閉症啓発デー公式サイトは「モバイルフレンドリーではありません」という診断結果が出ました。

診断結果の画面左側には、「テキストが小さすぎて読めません」「コンテンツの幅が画面の幅を超えています」など、具体的な問題箇所が指摘されています。
画面右側には、3つの選択肢があり、[次へ]をクリックするとモバイルフレンドリーなWebページを作るための具体的な方法が詳解されています。
| 選択肢 | 解説内容 |
|---|---|
| CMSを使用した | WordPressやTumblrなどそれぞれのツールでの設定方法 |
| 第三者に作成してもらった | Web制作業者などに伝えるべき改善方法 |
| 自分で作成した | コーディング方法とよくあるミス |
できれば避けたいPDFファイルのダウンロード
モバイルファーストを実践する上で、可能な限り避けたいものにPDF*2いうファイル形式があります。
ご存知のとおり、Wordで作ったドキュメントや、既存のパンフレットなどを印刷した時と同じ状態で保存できることから、官公庁による申請書式の公開や、企業が発信するプレスリリースなどに幅広く使われています。
ただ、残念なことにスマホユーザーからのこんな声を耳にすることが多いです。
福山市のスマホ版から、防災、当番医、迷い犬などのページにも行けるようになってる。ただ、スマホ版全体に言えるのだが、添付PDFファイルをPC版と共有していて開けない。タブから、pc版にアクセスしても、PDFファイルが開けない。対応のための更新ならそこもHTMLで。
— ゆか (@hana570105) 2014, 3月 10
原理的にはスマホに標準搭載されているビューワーでPDFを開けるはずなのですが、ブラウザの設定やメモリ不足などさまざまな要因により、PDFで公開された情報を閲覧できないケースがままあります。
そして、PDFファイルを無事開けたとしても、たいていの場合はA4サイズの紙に印刷したイメージをそのまま変換しているので、スマホの狭い画面で見づらいのは当然でしょう。
iPhoneなどがこれだけ普及してくると、所謂無料小冊子とかもEPUBなどスマホに最適化されたものになったほうがいいのかも。PDFじゃ見づらいし。Goodreader使ったとしても、ねw
— らすちーゆーこりん (@rustynix) 2010, 9月 1
EPUBやリフローなど、スマートデバイスで閲覧することを前提とした電子書籍に関する技術の進歩は目覚ましいですが、情報を公開する側と閲覧する側の両方がこれらの知識を理解して、使いこなせていないと意味がありません。
PDFというフォーマットの未来に期待しつつも、"生活に密着した公共情報"はよりハードルの低いHTML形式での発信が望ましいでしょう。

【送料無料】 InDesignで作る電子書籍EPUB & PDF完全ガイド / 大橋幸二 【単行本】 |
モバイルファーストの本質はコンテンツ重視
『レスポンシブWebデザイン - マルチデバイス時代のコンセプトとテクニック 』(Amazon)の著者でもある菊池崇氏はモバイルファーストを突き詰めていった先にコンテンツファーストがあると語っています。
たとえば将来、もはや「画面サイズ」という考えすら当てはまらないかもしれない、コンタクトレンズのようなデバイスが登場したとします。このような非常に小さいものに情報を載せる場合を考えてみましょう。もちろんどう見栄えを整えるか、というようなデザイン的な側面も大事ですが、そもそも限られたスペースへ何を表示させるかといった内容の検討が非常に重要ですよね?
「モバイルファーストからコンテンツファーストへ」レスポンシブWebデザイン専門家が語る、コンテンツの捉え方 | CONTENT MARKETING LAB(コンテンツマーケティングラボ)
はてなブログもパソコン版とスマホ版を比べると、一目で見られる情報量に歴然とした差があります。
▼パソコン版

▼スマホ版

ページをリロードする速度に配慮したスマホ版では、デザインも極限まで省略されるので、パソコン版で使っているHandwritingというテーマが持つ柔らかいイメージのフォントや画面全体から醸しだされる雰囲気もありません。
ともすると、冗長になりがちな私の記事ですが、公開後にスマホで内容を確認することにより、ブログの価値におけるコンテンツの比重が高いことを改めて思い知らされます。
そんなこんなで、この記事も模範例とはなりませんが、来たるGoogleの仕様変更に備える方の参考になれば幸いです。

WEB PROFESSIONALレスポンシブWebデザイン マルチデバイス時代のコンセプトとテクニック/菊... |
*1:「てこ(lever)の原理」を意味する投資用語のこと。参考:レバレッジ - Wikipedia
*2:Portable Document Formatの略語でISOで標準化された電子文書のフォーマットのこと。