Web上にある表をコピーして、CSSを削除したシンプルなHTMLコード(tableタグ)を出力する方法
Tableタグを出力するサービス
結論からいうとExcel to Table(インストール不要で http://tech-unlimited.com/exceltable.html にアクセスするだけで使えます)というサービスで、簡単に表組みのHTMLコードを生成することができます。
この手のサービスはいくつかありますが、私がどんな機能を求めていたのかを以下に図解します。
Web上の表をコピーすると
すでにWeb上に存在する表をブログで紹介したい場面がたまにあります。例えば、以下の表はこのブログにアクセスした検索キーワードの一覧で、はてなカウンターの画面をなぞってコピーしました。
| 内容 | 回数 | 比率 | |
|---|---|---|---|
![[G]](http://counter.hatena.ne.jp/images/google_search.gif) ![[?]](http://counter.hatena.ne.jp/images/hatena_search.gif) おっちょこちょい 病気 おっちょこちょい 病気 |
1 | 33.33% | |
![[G]](http://counter.hatena.ne.jp/images/google_search.gif) ![[?]](http://counter.hatena.ne.jp/images/hatena_search.gif) 多動性障害 大人 衝動的 多動性障害 大人 衝動的 |
1 | 33.33% | |
![[G]](http://counter.hatena.ne.jp/images/google_search.gif) ![[?]](http://counter.hatena.ne.jp/images/hatena_search.gif) 精神科でもらう便秘薬 精神科でもらう便秘薬 |
1 | 33.33% |
パソコンでこの記事を読んでいる人は上の表をストレスなくご覧いただいていると思いますが、スマホから閲覧すると表の横幅がページ幅より広く、左右にスクロールしないといけなくなります。
スマホからの閲覧者が増えていることを考えると、よりシンプルな表を掲載することが求められます。
ですが、既存のWebページをコピーするとさまざまなCSS(文字の色やサイズなどの書式)がついてきます。上の表を構成するHTMLのコードは膨大な量になりますが、必要なのは以下に例を挙げた赤いタグの部分だけです。
<table style="border: 1px solid #aaaaaa; margin: 5px 0px 0px; width: 477px; font-size: 14.3999996185303px; border-collapse: collapse; font-family: arial, sans-serif; letter-spacing: normal; orphans: auto; text-indent: 0px; text-transform: none; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: #ffffff;" border="0" cellspacing="0">
<tbody>
<tr><th style="white-space: nowrap; border-width: 0px 1px 1px 0px; border-color: #b1b1c7 #b1b1c7 #cfdbf4; border-style: solid; padding: 3px; color: #0040a9; background: url('http://counter.hatena.ne.jp/images/boxtable_bg.gif') 50% 50%;">内容</th>※途中省略※
</tr>
※途中省略※
<td class="maincell" style="border-width: 0px 1px 1px 0px; border-color: #b1b1c7 #b1b1c7 #cccccc; border-style: solid solid dashed; margin: 0px; padding: 3px; width: 303px;" nowrap="nowrap"><span class="search_link" style="margin-right: 2px;"><a style="text-decoration: none;" href="http://www.google.co.jp/search?q=%E3%81%8A%E3%81%A3%E3%81%A1%E3%82%87%E3%81%93%E3%81%A1%E3%82%87%E3%81%84%20%E7%97%85%E6%B0%97" target="_blank"><img style="border: none; vertical-align: middle; padding-left: 2px; float: right;" src="http://counter.hatena.ne.jp/images/google_search.gif" alt="[G]" /></a><a style="text-decoration: none;" href="http://search.hatena.ne.jp/search?word=%E3%81%8A%E3%81%A3%E3%81%A1%E3%82%87%E3%81%93%E3%81%A1%E3%82%87%E3%81%84%20%E7%97%85%E6%B0%97&ie=utf8" target="_blank"><img style="border: none; vertical-align: middle; padding-left: 2px; float: right;" src="http://counter.hatena.ne.jp/images/hatena_search.gif" alt="[?]" /></a></span>おっちょこちょい 病気</td>
※途中省略※
</table>
スマホユーザーの可読性だけでなく、検索エンジンやブラウザといったシステム側が読むコードを必要最低限にしたいので、今までは自分でソースコードを編集していたのですが、Excel to Tableを使うとそれが簡単にできることがわかりました。
Excel to Tableの使い方
Excel to TableはExcelだけでなく、既存のWebページにある表をなぞってコピーしたデータにも対応しています。
1. 表をなぞってコピーします

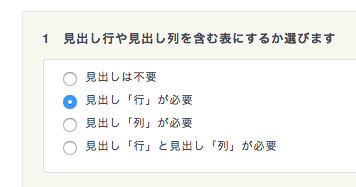
2. Excel to Tableを開き、見出し行(列)の指定をします

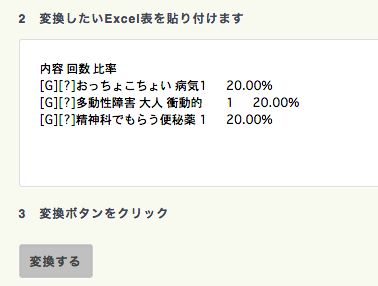
3. コピーした表のデータを貼り付けて、内容(不要な文字、スペース等)を編集し、[変換する]をクリックします

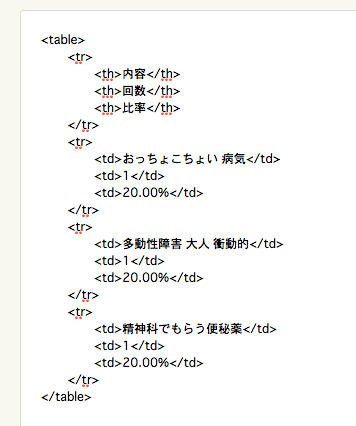
4. 生成されたコードをブログのHTML編集画面に貼ります

以下の表のように余計な書式が排除されたシンプルな表ができあがります
| 内容 | 回数 | 比率 |
|---|---|---|
| おっちょこちょい 病気 | 1 | 25.00% |
| 多動性障害 大人 衝動的 | 1 | 25.00% |
| 精神科でもらう便秘薬 | 1 | 25.00% |